Pagination component using Laravel5.3 and Vue Js
In These days i am working in Laravel for backend and Vue js for the front end. I just made the custom pagination component which is reusable for the entire application. It is easy to make custom pagination component using Vue Js and Laravel. How I did that work i am going to describe in this post.
Here is the github link of my project which i am done :).
Ok at first download the Fresh Laravel app using command
composer create-project laravel/laravel paginate-work
or
laravel new paginate-work
Go up to your mysql and create database, let's say name database as paginate. and then open your laravel project in IDE like sublime text or phpstorm. Add all the required database credentials in the .env file.
Now go up to your project directory from your command line and run the command php artisan migrate That migrate some default tables, you can see these tables inside of database paginate in phpmyadmin.
Now Import Data using ModelFactory, In Laravel5.3 there is database/factories/ModelFactory.php file there is set up for generate random users. Now In command line run command php artisan tinker
and there will appear special type of interface for tinker run command factory('App\User', 1000)->create(); And then 1000 random users will be generated.
I really want to generate the auth scaffold using command php artisan make:auth, I am using master file as a template that's why i generate the scaffold.
It's time to create a route file, for the vue api, i create one route and for the listing and paginating of users i am creating the another route and two separate controllers. Here is routes in routes/web.php file
Create the API directory inside controllers folder create controller UserAPIController using command php artisan make:controller API/UserAPIController Now make constructor and initialize instance of User model. and return the paginated value in json format in this way.
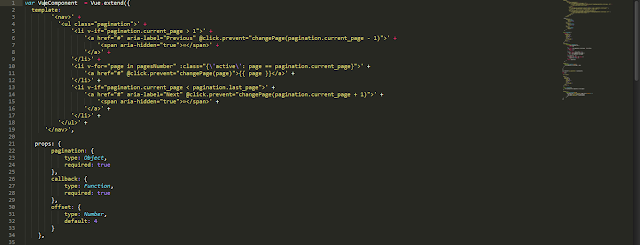
Let's create a users.js inside public/js directory. At First Create the component and write code for template and props in this way.
Create UserController and make index method inside of it and return to the view page using this way
For the data, computed methods and methods required to the template are written after props in this way.
It's time to create main instance of Vue js and pass the users data using vue resource.
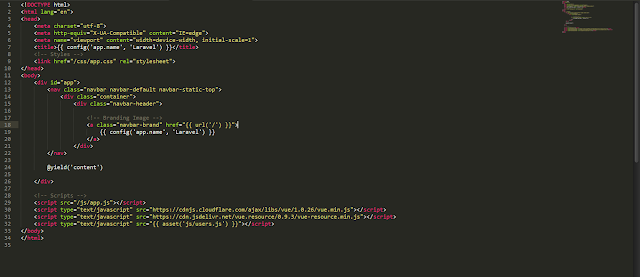
Inside resources/views/layouts/app.blade.php write something like this code . This is used as a master file only.
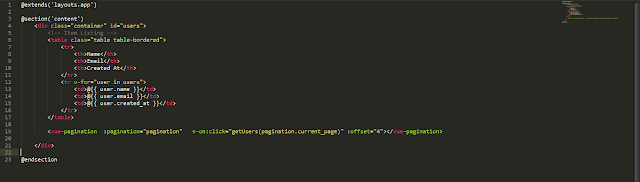
Create users directory inside of resources/views and create index.blade.php file and Write following Code
Now It's time to get the result so go up to your project directory using command line and run command php artisan serve app will run on port 8000. See using localhost:8000 url on your browser. you are good to go.
Here I am using props and vue pagination component this is resuable so if we need to make another pagination for another table we can just add this component.
<vue-pagination :pagination="pagination" v-on:click="getUsers(pagination.current_page)" :offset="4"></vue-pagination>
getUsers(pagination.current.page) this method may differ otherwise it works for other tables too if you are using vue js to get the data.
Here is the github link of my project which i am done :).
Ok It's mid night I have to sleep. Happy Coding !












VueJS is best for dynamic front end in laravel apps. It can easily be implemented and configured. However, you should have mentioned that installing npm is necessary for using vue on your server. Here is an example of vue pagination in Laravel tutorial that shows how to install npm.
ReplyDeleteWow what a great blog, i really enjoyed reading this, good luck in your work. Vue Js Php Tutorial
ReplyDeleteThank you for sharing this informative post. Looking forward to reading more.
ReplyDeleteLaravel Company